If you are using LearnByRainbow.com to practice foreign language vocabulary, I have an exciting new feature live today. Edit your assignment, go to the Overrides tab, and you can now select the language of each column, which will determine how Speech Synthesis interprets the text when speaking your prompt or answer to you and improve its pronunciation of foreign words.
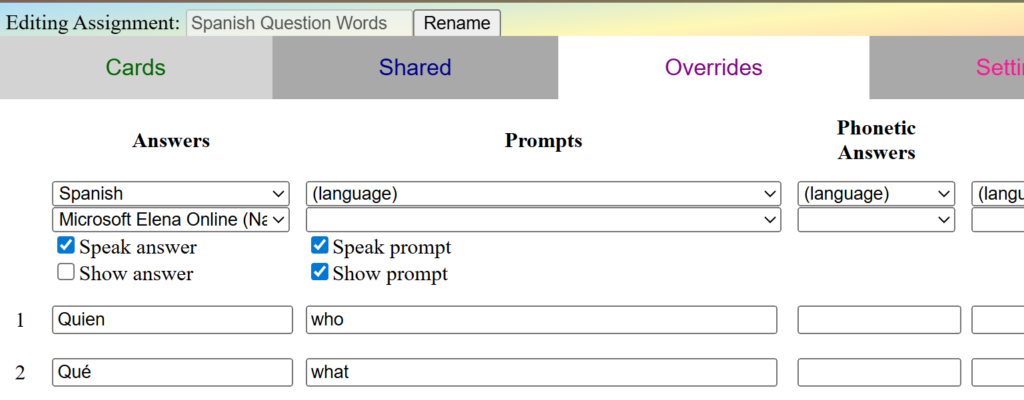
The first drop down is the language. If you select nothing, it will assume the default language of your browser, which I assume is the language most people will enter most of the time. In the example below, we have prompts in English, and answers in Spanish. If you select a language in the first drop down, the second dropdown will list all the voices your browser supports for that language. These voices have a variety of different accents for you to choose between.

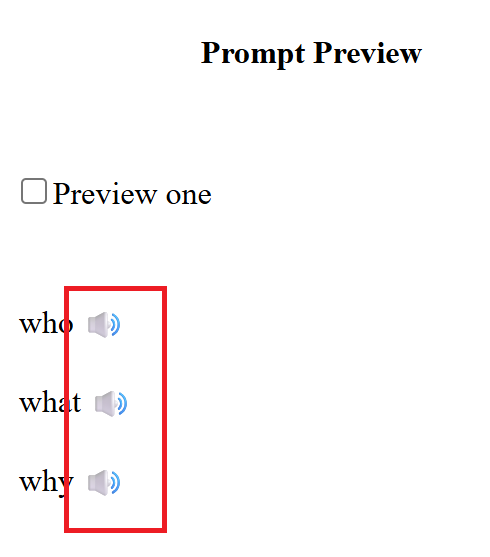
Use the speaker icons in the preview column to hear how the selected voice will sound. Make sure you have “Speak answer” and/or “Speak prompt” selected, or the words in those columns will not be spoken.

I turned on spell check for the assignment editor too. If you are using LearnByRainbow.com for foreign language learning, you may wish to go to your language settings in your browser and add the additional language you are learning as a secondary language so that words in the foreign language will be spell checked against an appropriate dictionary. See: Instructions for changing your browser’s languages.
Additionally, last weekend I fixed a bug that was preventing assignments from having additional lines added to them. BTW, feel free to drop a comment anywhere on this blog to let me know when there are egregious bugs like that! My family isn’t actually using LearnByRainbow.com as much during the summer as we do during the school year, so I’m not always going to catch these myself, but I still want to know so I can get a fix out to you right away!
And finally, I’ve added quick access to Accent Mark Help that shows right by the on-screen keyboard when you are actually typing, instead of opening in another window. Edit your user record and select the option for “Show Accent Marks” to always show the Accent Mark info. Or while you are practicing an assignment, click on the “Accent Mark Help” link to the right of the keyboard and the accent mark cheat sheet will appear beside the keyboard.
Are you using LearnByRainbow.com for foreign language vocabulary? Do you have the languages and accent marks you need? Are there more you need me to add? Drop me a comment and let me know.
